Ch 02-1. 기본 자료형 (3/3)
불(Boolean) 자료형
A. 불 만들기
불은 자바스크립트에서 참과 거짓 값을 표현할 때 사용
👉 볼 자료형은 true와 false 두가지 형태로 표현
비교 연산자 : 두 대상을 비교할 수 있음
| 연산자 | 설명 | 연산자 | 설명 |
| === | 양쪽이 같음 | !== | 양쪽이 다름 |
| > | 왼쪽이 더 큼 | < | 오른쪽이 더 큼 |
| >= | 왼쪽이 더 크거나 같음 | <= | 오른쪽이 더 크거나 같음 |

👉 문자열 자료형의 경우 사전의 앞쪽에 있을수록 값이 작음
e.g. '강아지' > '앵무새' → false
B. 불 부정 연산자
논리 부정 연산자는 ! 기호를 사용
👉 참을 거짓으로, 거짓을 참으로 바꿈
e.g. !true → false
C. 불 논리합/논리곱 연산자
논리합 연산자(||) : 양쪽 변의 값 중 하나만 true여도 true를 결과로 냄
논리곱 연산자(&&) : 양쪽 변의 값이 모두 true일 때 true를 결과로 내고, 이외에는 모두 false
D. 논리 연산자의 활용
e.g. 한정판 나이키 신발을 선착순으로 공식 홈페이지에서 구입하는 경우
- 한정판 신발을 구입할 돈
- 제품이 출시되는 시간 이후부터
👉 두가지 모두 충족해야 신발 구매가 가능하므로 && 연산자 사용
한정판 신발을 구입할 돈 && 제품이 출시되는 시간 이후 = 신발 구입 가능
e.g. 물건을 구입하는 경우
- 현금으로 결제
- 카드로 결제
👉 현금 또는 카드 둘 중 하나만 있으면 물건을 구입할 수 있음
현금 || 카드 = 물건 구입
👉 드모르간의 법칙 공부하기!
자료형 검사
자바스크립트는 숫자, 문자열, 불 같은 자료형을 확인할 때 typeof 연산자를 사용한다.
👉 typeof 연산자는 단항 연산자
e.g. typeof('문자열') → 'string'
typeof(423) → 'number'
typeof(false) → 'boolean'
템플릿 문자열

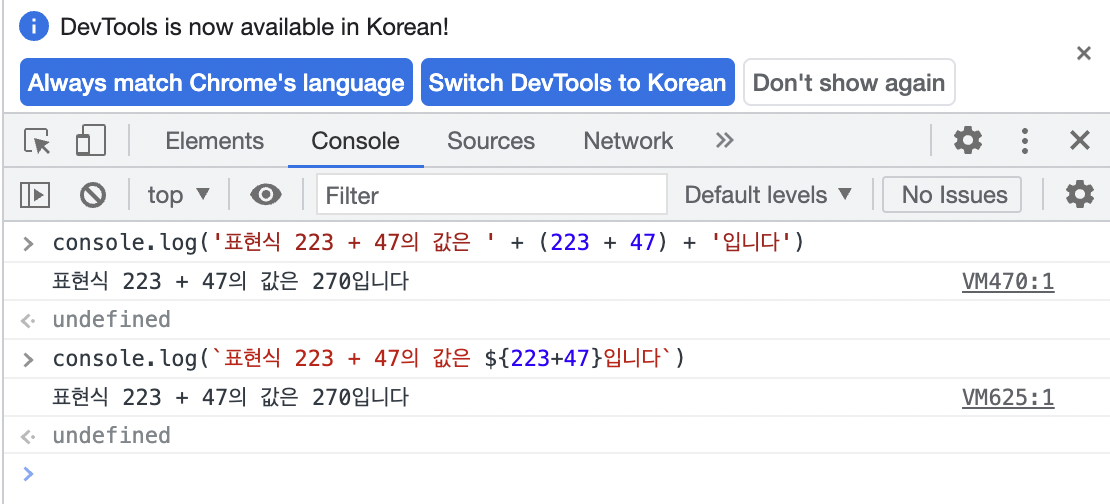
console.log('표현식 223 + 47의 값은 ' + (223 + 47) + '입니다')
console.log(`표현식 223 + 47의 값은 ${223+47}입니다`)
👉 이렇게 표현 가능! 두번째 표현식은 백틱(`)이 사용 됨



