Ch 01. 자바스크립트 개요와 개발환경 설정 (1/2)
자바스크립트
자바스크립트는 웹 브라우저에서 사용하는 프로그래밍 언어입니다.
기존에 웹 개발을 하기 위해서는 2가지 이상의 프로그래밍 언어를 사용해야 했지만,
Node.js의 등장으로 자바스크립트만으로 모든 웹 개발이 가능해졌습니다.
👉 웹 클라이언트 애플리케이션 & 웹 서버 애플리케이션 둘 다 개발 가능한 자바스크립트
다운로드👨💻
혼공스는 자바스크립트 개발을 위해
<비주얼 스튜디오 코드>라는 텍스트 에디터를 사용하고,
코드 실행기는 <구글 크롬>을 사용합니다.
👉 구글 크롬 설치 & 비주얼 스튜디오 코드 설치
구글 크롬 콘솔에서 코드 실행하기
1. 주소창에 about:blank 입력
2. command + option + I (개발자 도구 실행)
3. [console] 탭 클릭
4. console.log("Hello") 입력 후 Enter
👉 간단한 코드의 경우 콘솔에서 실행하여 결과 확인

비주얼 스튜디오 코드에서 코드 실행하기
1. HTML 페이지 생성
2. 새 창에 [html:5] 입력 후 Enter
3. HTML 페이지 간략하게 만들기
4. <head> 태그 사이에 <script> 태그 삽입
👉 어느 정도 규모가 있는 프로그램은 파일을 만들어 코드를 입력하고 실행하는 것이 편리함

비주얼 스튜디오 코드 예제
1. <script> 태그 사이에 alert('Hello World') 추가 후 저장
2. test.html 파일 열기
👉 [새로고침] 해서 변경된 내용 반영 가능
👉 alert() 함수는 괄호 안에 입력된 경고창 출력

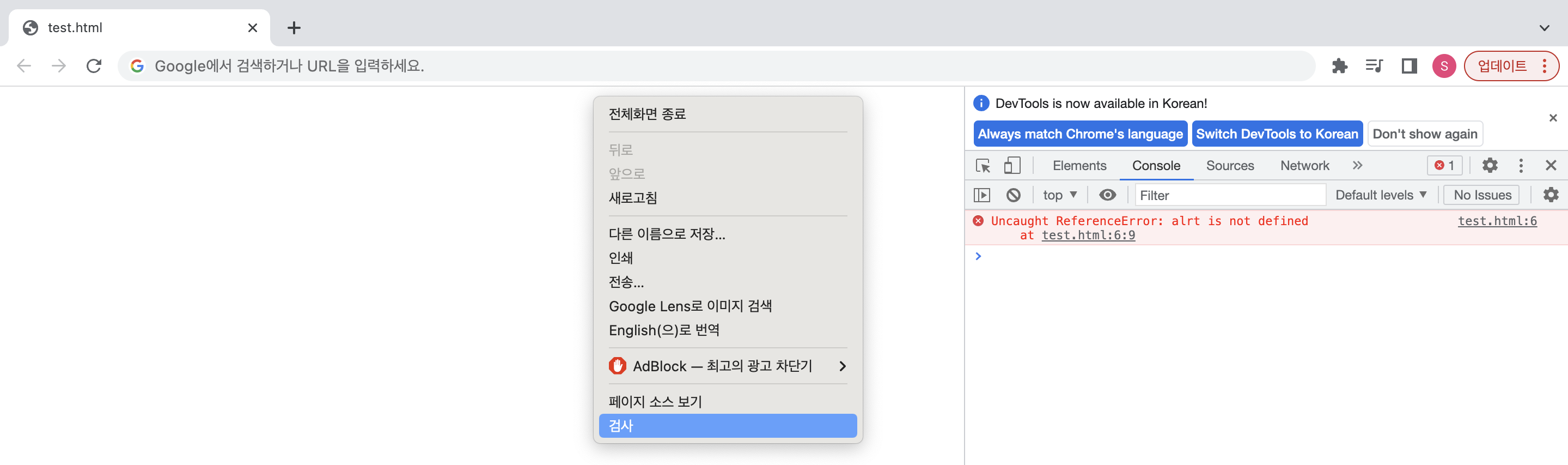
오류 확인 방법
1. 우클릭 [검사] 또는 command + option + I (개발자 도구 실행)
2. 빨간 문장 옆 [test.html:6] 클릭
👉 [test.html:6]의 6은 오류가 발생한 위치
👉 [test.html:6]을 클릭하면 오류 발생 위치로 이동

자바스크립트 표준 스타일 (한국어 문서)
JavaScript Standard Style
JavaScript Standard Style Sponsored by English • Español (Latinoamérica) • Français • Bahasa Indonesia • Italiano (Italian) • 日本語 (Japanese) • 한국어 (Korean) • Português (Brasil) • 简体中文 (Simplified Chin
standardjs.com
표현식 / 문장/ 프로그램 (Expression / Statement / Program)
- 표현식 : 값을 만들어 내는 간단한 코드
- 문장 : 표현식이 하나 이상 모인 것 (코드를 실행할 수 있는 최소 단위)
👉 세미콜론(;) 또는 줄 바꿈을 넣어 문장의 종결을 알려줌
👉 e.g. if 조건문, switch 조건문, for 반복문, try catch 구문 등 - 프로그램 : 문장이 모인 것
자바스크립트 키워드
| await | break | case | catch | class |
| const | continue | debugger | default | delete |
| do | else | export | extends | finally |
| for | function | if | import | in |
| instanceof | new | return | super | switch |
| this | throw | try | typeof | var |
| void | while | with | yield | let |
| static | true | false | null | as |
| from | get | of | set | target |
식별자
식별자는 프로그래밍 언어에서 이름을 붙일 때 사용 (주로 변수명 or 함수명 등으로 사용)
- 키워드 사용 X ( await, break 등 X )
- 숫자로 시작 X ( 21alpha, 7alpha 등 X )
- 특수 문자는 _와 $만 허용 ( _alpha, $alpha 등 O ) : 한 글자 특수 문자도 식별자로 사용 가능 ( _ , $ )
- 공백 문자 포함 X ( al pha, has space 등 X )
식별자로 사용 가능한 단어
👉 alpha, _alpha, $alpha, alpha10, ALPHA 등
식별자를 만드는 일반적인 관례
- 알파벳을 사용하여 의미 있는 단어를 만들어 사용
- 클래스의 이름은 항상 대문자로 시작
- 변수, 인수턴스, 함수, 메소드의 이름은 항상 소문자로 시작
- 여러 단어의 식별자는 두 번째 단어부터 시작 글자를 대문자로 시작
👉 e.g. iAmStudying



