Ch 03-2. switch 조건문과 짧은 조건문
switch 조건문
switch (자료) {
case 조건A:
break
case 조건B:
break
// default 생략가능
default:
break
}
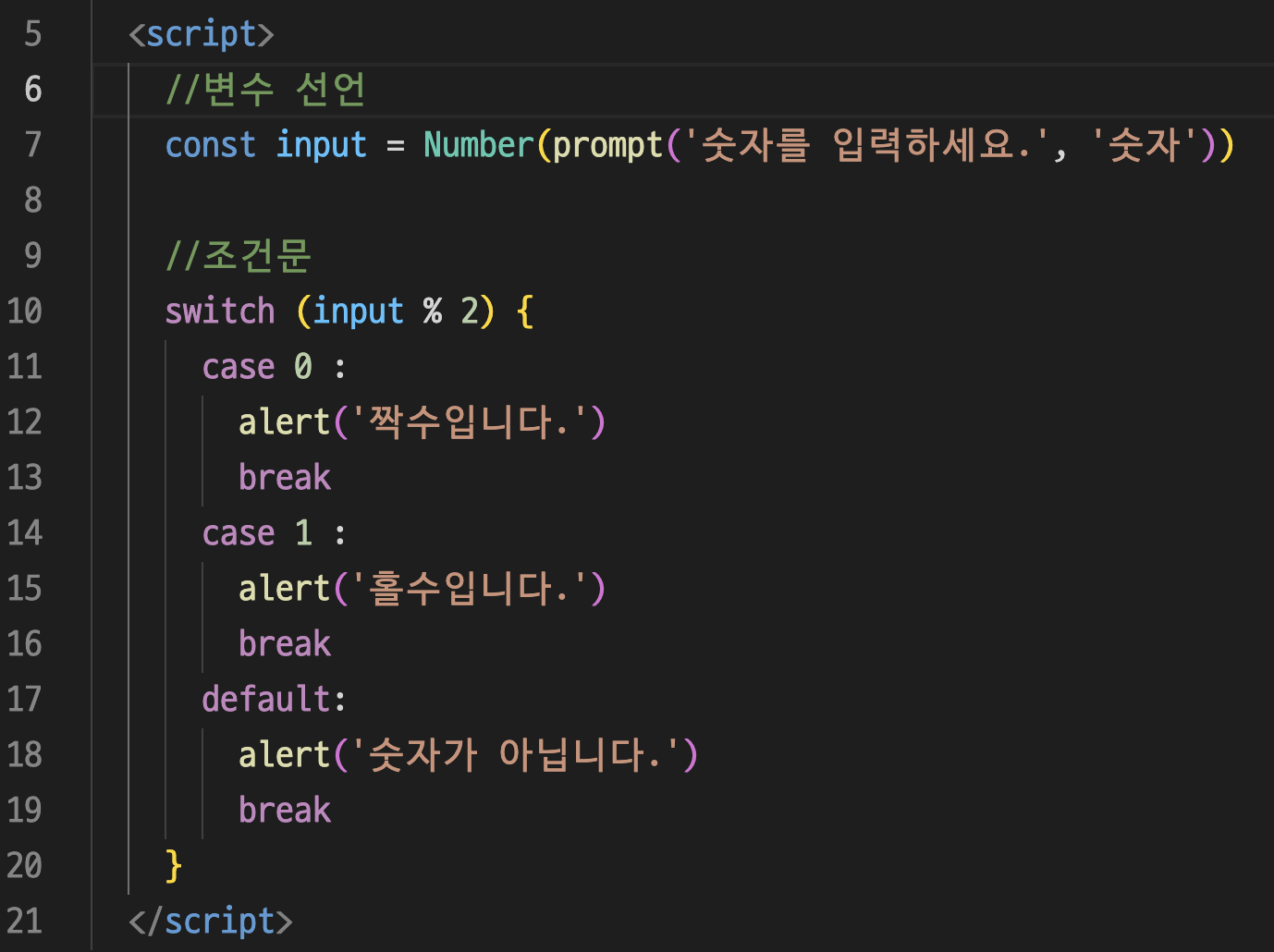
👉 홀수와 짝수를 구분하는 switch 조건문 예제 코드

👉 break 키워드는 switch 조건문이나 반복문을 빠져나가기 위해 사용하는 키워드
조건부 연산자
자바스크립트에는 조건문과 비슷한 역할을 하는 조건부 연산자가 있습니다.
불 표현식 ? 참일 때의 결과 : 거짓일 때의 결과👉 자바스크립트에서 항을 3개 갖는 유일한 조건부 연산자 (삼항 연산자)

짝수와 홀수 구분하기 (누적 예제)
끝자리로 구분하는 방법
<script>
const input = prompt('정수를 입력해주세요.','')
const lastNumber = 입력[입력.length-1]
if (lastNumber === "0" ||
lastNumber === "2" ||
lastNumber === "4" ||
lastNumber === "6" ||
lastNumber === "8") {
alert(`${input}은 짝수입니다.`)
} else {
alert(`$(input)은 홀수입니다.`)
}
</script>🤪 input[input.lenghth-1] 부분이 헷갈렸다.
👉 [input.length]는 내가 입력한 정수의 길이
input[input.length-1]은 문자열[숫자]를 나타냄
e.g.
| 안 | 녕 | 하 | 세 | 요 |
| [0] | [1] | [2] | [3] | [4] |
👉 0부터 시작을 하기 때문에 입력.length-1을 하면 맨 마지막 자리를 나타냄
| 1 | 3 | 5 | 7 | 9 |
| [0] | [1] | [2] | [3] | [4] |
👉 13579 라는 숫자가 입력 되었을 때 마지막 자리 9는 [4]다.
input[4] 가 마지막 자리를 나타낸다.
그래서 input[input.length-1]이 9를 출력한다.
split으로 문자열을 잘라 사용하기
<script>
const rawInput = prompt('태어난 해를 입력해주세요.','')
const year = Number(rawInput)
const tti = '원숭이,닭,개,돼지,쥐,소,호랑이,토끼,용,뱀,말,양'.split(',')
alert(`${year}년에 태어났다면 ${tti[year % 12]} 띠입니다`)
</script>👉 '문자열A'.split('문자열B') 메소드
문자열A를 문자열B로 잘라서 배열을 만들어내는 메소드
['원숭이', '닭', '개', ...]라는 배열이 만들어짐
🗒️ 정리
switch 조건문 → 값에 따라 조건 분기를 걸어주는 조건문
조건부 연산자 → A ? B : C의 형태로 피연산자 3개를 갖는 연산자
🧐 오늘의 질문 & 생각
const a = Number(prompt('숫자를 입력하세요.', ''))Q. 위에서 그냥 prompt('숫자를 입력하세요.')하면 안되나? (p.140)
A.
const input = prompt('숫자를 입력해주세요.','')
const number = Number(input)Q. Number()를 나눠서 하는 이유는? (p.146)
👉 const number = Number(prompt('숫자를 입력해주세요.', '')) 하면 안되나?
A.
Q. 문제의 정답을 보면 내 생각과 많이 다르다.
어떻게 그런 생각들을 할 수 있을까?
A. 다른 사람의 코드를 보며 많이 경험하면 된다.
컴퓨터에 더 적합한 조건이 있기 때문에, 알고리즘과 자료구조를 공부해야 한다.




