Ch 03-1. if 조건문
if 조건문
if 조건문은 조건에 따라서 코드를 실행하거나 실행하지 않을 때 사용하는 구문입니다.
👉 조건은 불 자료형을 의미
👉 비교 연산자와 논리 연산자를 활용해 조건을 만듦
if 조건문은 자바스크립트에서 가장 일반적인 조건문입니다.
if(불 값이 나오는 표현식) {
불 값이 참일 때 실행할 문장
}

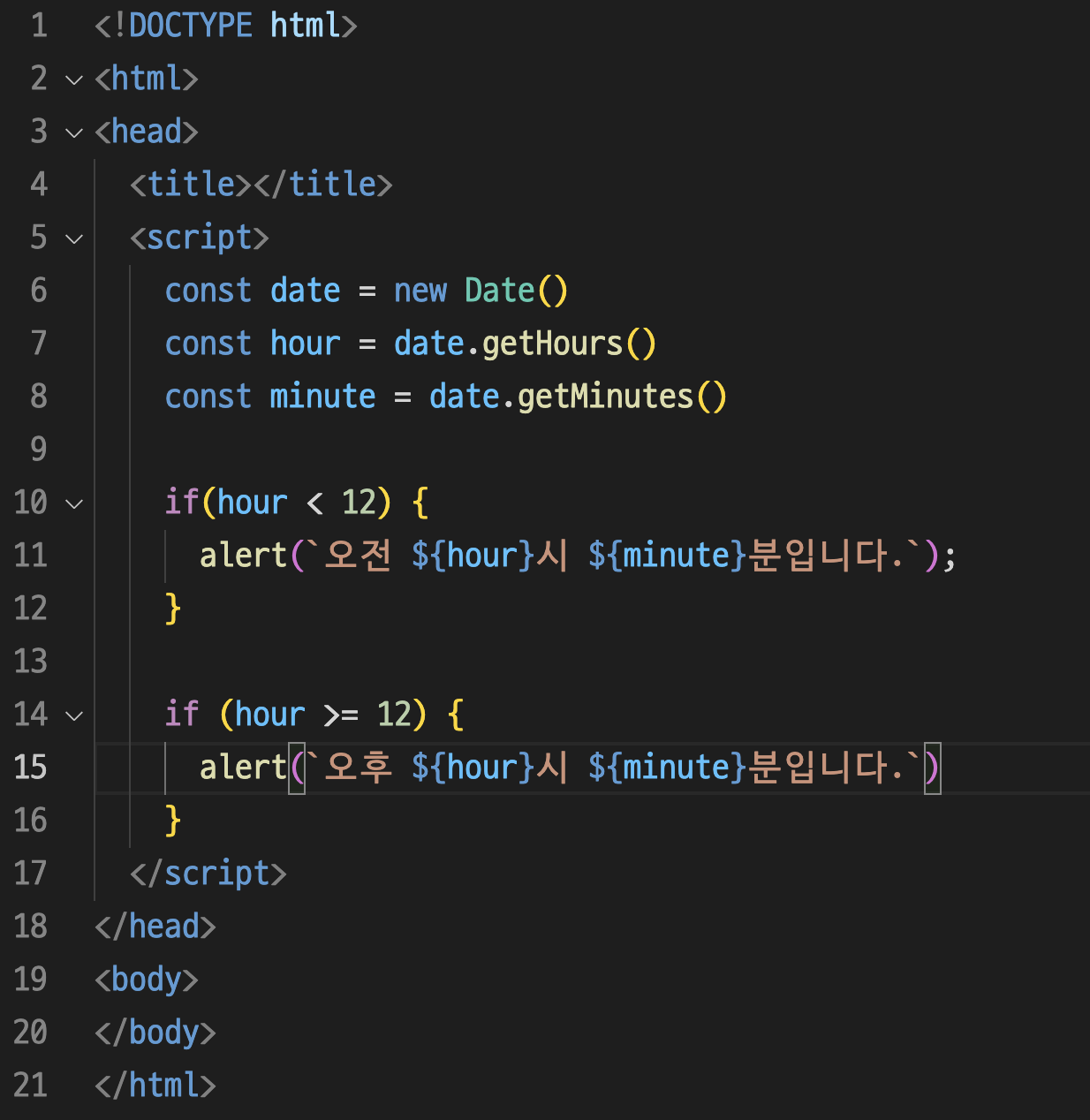
const date = new Date()
👉 현재 날짜와 시간을 갖는 객체 생성
const hour = date.getHours()
const minute = date.getMinutes()
👉 현재 시간과 분의 값을 출력하는 메소드
const month = date.getMonth() + 1
✍️ getMonth() 메소드의 경우 월을 0~11 사이로 출력하기 때문에 +1을 해줘야 한다.
if else 조건문
else 조건문은 if 조건문 바로 뒤에 붙여서 사용하는 구문입니다.
if(불 값이 나오는 표현식) {
불 값이 참일 때 실행할 문장
} else {
불 값이 거짓일 때 실행할 문장
}중첩 조건문
조건문 안에 조건문을 중첩해 사용하는 것을 중첩 조건문이라고 합니다.
👉 여러 번 중첩 가능
if (불 값이 나오는 표현식 1) {
if (불 값이 나오는 표현식 2) {
표현식 2가 참일 때 실행할 문장
} else {
표현식 2가 거짓일 때 실행할 문장
}
} else {
if (불 값이 나오는 표현식 3) {
표현식 3이 참일 때 실행할 문장
} else {
표현식 3이 거짓일 때 실행할 문장
}
}if else if 조건문
겹치지 않는 3가지 이상의 조건으로 나눌 때 사용합니다.
👉 중첩 조건문에서 중괄호를 생략한 형태
if (불 표현식) {
문장
} else if (불 표현식) {
문장
} else if (불 표현식) {
문장
} else {
문장
}🧐 오늘의 질문&생각
Q. 왜 getMonth()만 0부터 시작할까?
A. year, month, date, hours, minutes, seconds에서
month랑 date는 0이 없다. 0월0일은 없기 때문!
근데 왜 date는 +1을 안할까?
👉 month는 영어에서 Jan, Feb ... Dec로 쓰이기 때문에
0부터 11로 해놔야 추가 연산이 필요없다.
반면 date는 그냥 숫자로만 표현되기 때문에 1부터 시작한다.
Q. getFullYear()가 아닌 getYear()는 왜 123을 출력할까?
A. 1900년 이 후로 계산된다.
123은 1900+123으로 2023년을 뜻한다.
date.getFullYear = date.getYear + 1900👉 1900년대에는 메모리 값이 비쌌기 때문에, 1975가 아닌
75로 표현했다는 답변이 있는데 그럴 수도 있겠다 ㅎㅎ
Q. getDay()는 2로 나오는데 그럼 화요일이여서 그런가?
A. 맞다 getMonth()와 마찬가지로 0부터 6, Sun to Sat가 된다.
Date.prototype.getDay() - JavaScript | MDN
getDay() 메서드는 주어진 날짜의 현지 시간 기준 요일을 반환합니다. 0은 일요일을 나타냅니다. 현재의 일을 반환하려면 Date.prototype.getDate()를 사용하세요.
developer.mozilla.org



